What Picture I Should Use For Class Register

Introduction to Registration Form in HTML
HTML Forms can be seen everywhere today in all kinds of sites. These HTML forms are used to collect data or data or feedback etc., from the visitors of your site. There are Log In Forms, Registrations Forms, Contact Us Forms, among others.
HTML Forms are used to obtain kinds of user details and inputs, such as name, age, and email address. The forms used in the websites are formed with the aid of different special elements known as 'controls' in HTML, for case, text areas, radio buttons, checkboxes, submit buttons, etc. While using such forms, users or visitors enter the information or data by modifying these controls, for example, by entering texts or performing pick on specific items, etc. and then by submitting the class. When the form is duly filled, the submitted form adds data, or sends it or redirects it to another page or could as well save the details in a database.
How to Create?
HTML Forms are easy to create. Equally all other HTML elements, to create a form we need an opening class tag (<form>) and a endmost form tag (</course>), which in plough will utilize other attributes like <fieldset> elements, <legend> elements, <input> elements amidst others to create a fully functional form. of form, nosotros have to use CSS for look and feel.
Following is a bones syntax for an HTML Form.
Syntax:
<form activity = "URL" method = "Become or POST"> form elements like submit or reset buttons, input, text expanse etc. </form> Example of Registration Form in HTML
Let'south encounter an instance code excerpt for a simple HTML grade. The form shown beneath is a simple Log In Form and has minimal control elements.
Code:
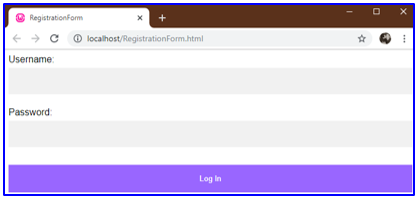
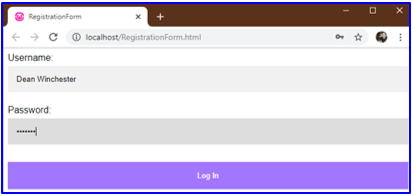
<form name="regForm"> <characterization>Username: <input type="text" id="username"></label> <label>Password: <input type="password" id="pwd"></label> <input blazon="submit" class="login" value="Log In" onclick="validation()" formtarget="_blank"> </form> Equally shown in a higher place, this Log In Course has two text boxes and a submit button labeled as Log In. It'due south a simple HTML grade that we have created, and the data entered is decided to exist printed after the user submits information technology. The 'react' part of an HTML form is handled by our javascript part, which is chosen with the help of an attribute called 'onclick' added to the submit push.
Output:

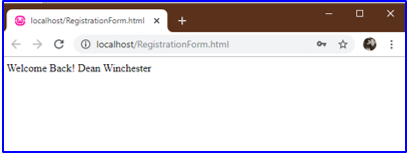
Above is the output we receive when the lawmaking is executed. After entering the Username and Countersign, we submit the form and the following welcome message is displayed.
Output:


The above-discussed form is a simple login form which is accepting only ii values, username and password and is submitted. Here we are merely printing the values, only unremarkably in the processing part, one tin can compare 'log in' details with the saved values in a database and show a 'successful login' message.
A registration class, however, is something that accepts a diverseness of data or information, like name, user name, password, appointment of nascency, email address, among others, and this information is then subjected to processing that might include a display of the data on the side by side page or saving of data into a database and performing a successful registration.
How to Create a Registration HTML Form?
Let'south see the creation of the Registration Form, footstep past step.
Pace one: Create and add HTML class elements and their associated elements. Here we will create nested course-related or associated elements within opening and endmost Course tags. You tin can also 'add activeness' aspect to your <class> tag.
Following is the HTML code extract for our form.
Code:
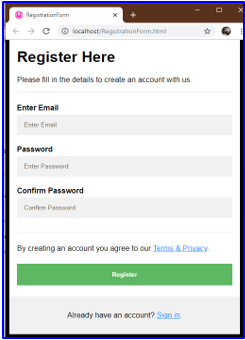
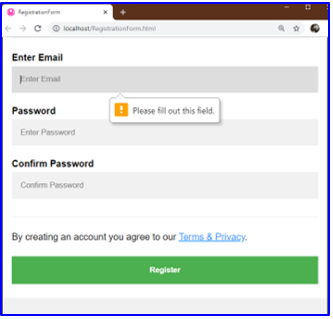
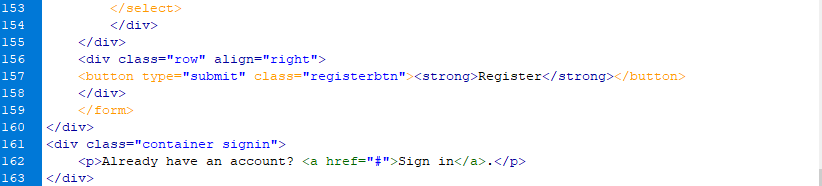
<form> <div form="container"> <h1>Annals Here</h1> <p>Please fill in the details to create an account with us.</p> <hr> <label for="email"><b>Enter Email</b></label> <input type="text" placeholder="Enter Email" proper noun="email"> <label for="pwd"><b>Password</b></label> <input type="password" placeholder="Enter Password" name="pwd"> <characterization for="confirm"><b>Confirm Password</b></label> <input type="password" placeholder="Ostend Password" name="confirm"> <hr> <p>By creating an account you agree to our <a href="#">Terms & Privacy</a>.</p> <push button type="submit" grade="registerbtn"><strong>Register</stiff></push> </div> <div form="container signin"> <p>Already have an account? <a href="#">Sign in</a>.</p> </div> </class> Output:

Step 2: Add CSS for look and feel. This step is optional since without adding CSS equally well, your form will annals equally successfully. (Optional)
And so for our registration form, I added a fleck of the magic of CSS. When the above HTML code is executed, we see the following form displayed in our browser.
Registration Class – Validations
The above-discussed registration form is a simple registration form where there are no rules, that is, validations. Some might say, registration forms are incomplete without validations.
Now validations are a 'prepare of rules or instructions that a developer sets for the user or the visitor of your web site. For case, a username should exist of 5 to 8 characters, or Countersign tin not take a special character and and so on.
Post-obit is an example of a registration form with some validations. A keyword, 'required' used with an element, specifies that that element is necessary to be filled. Nosotros volition add this keyword to our text field, 'Email' and see the result below;
Lawmaking:
<input blazon="text" placeholder="Enter Email" name="email" required> Output:

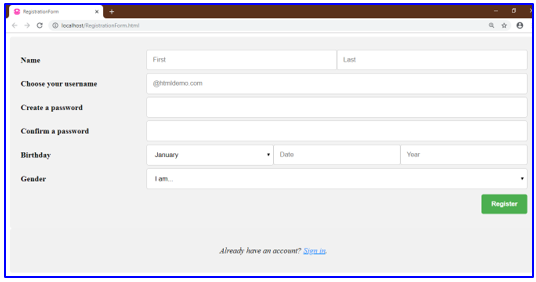
Allow's see some other example with some more than types of grade associated elements and attributes.

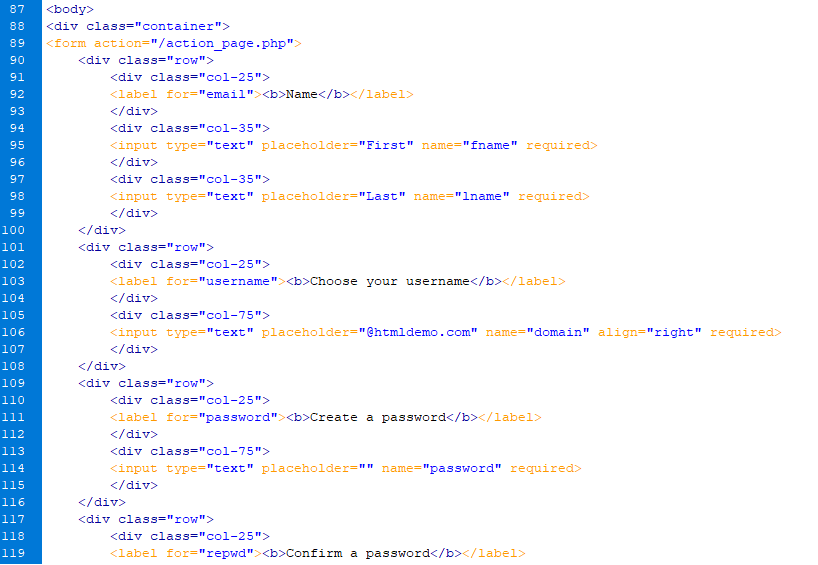
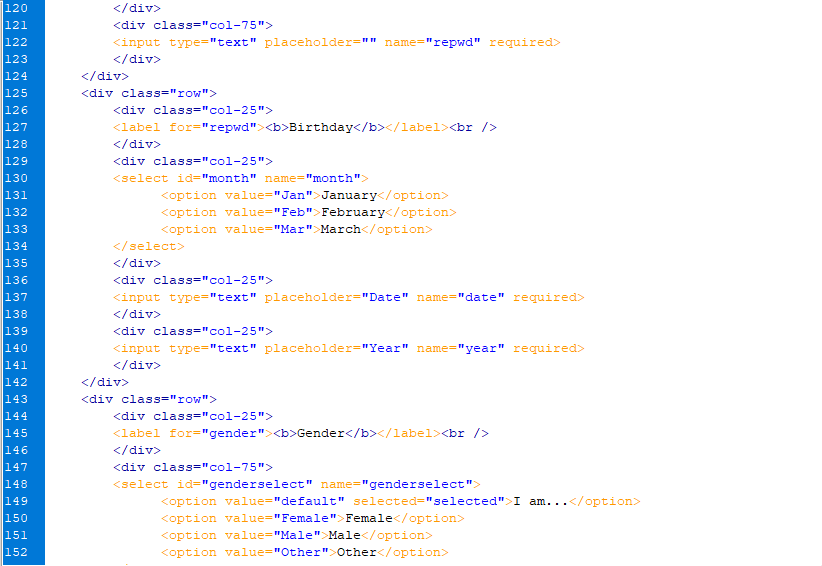
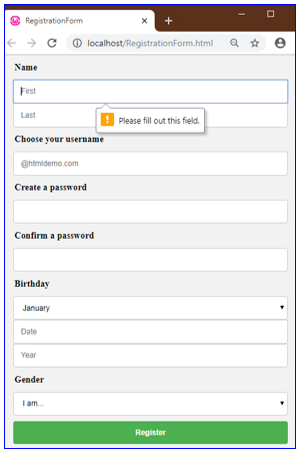
The above-given example is a type of responsive registration form with several elements like drop-downwardly menus, text boxes, submit push button. Annotation that with a little intelligent use of CSS and javascript validations, a unproblematic registration course looks much better. Check when the browser window shrinks; the form readjusts itself according to the window size. Also, the validations added to the form let the user know if he left a blank text box. Check the HTML lawmaking excerpt below.



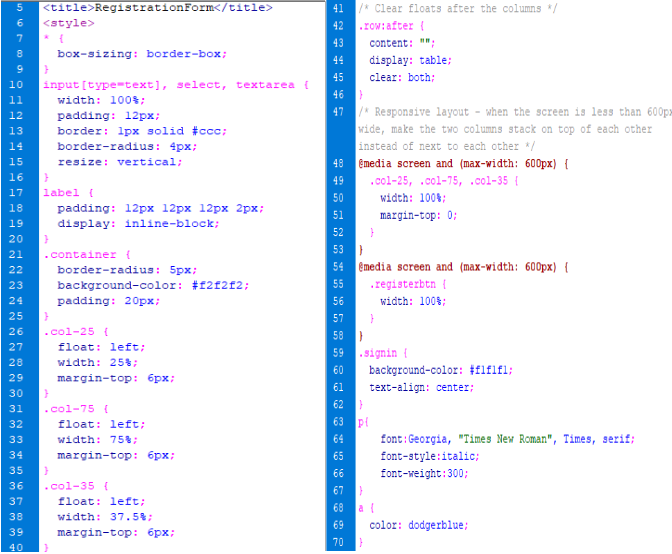
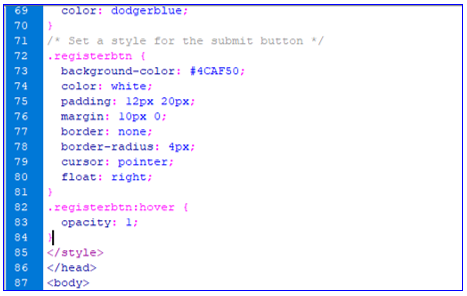
Check the CSS used in code:


The screenshot on your right is the event of the higher up HTML code with the assist of CSS. The registration course is different from other forms since they collect data from the user or company and use validations to check if the data is correct.

Recommended Articles
This is a guide to the Registration Form in HTML. Here we hash out the introduction and how to create a registration html form along with different examples and its code implementation. Yous may also have a look at the post-obit articles to learn more –
- HTML Motion picture Tag
- HTML Umlaute
- HTML Schriftart
- HTML Search Bar
What Picture I Should Use For Class Register,
Source: https://www.educba.com/registration-form-in-html/
Posted by: robertsgoodst.blogspot.com


0 Response to "What Picture I Should Use For Class Register"
Post a Comment